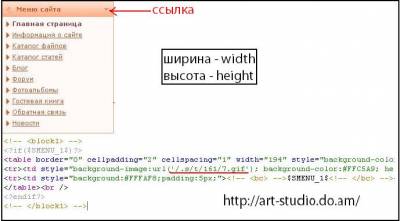
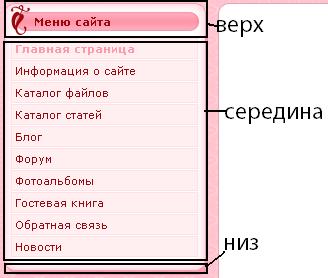
Я сейчас покажу, как изменить блоки в самых популярных шаблонах. Блок квадратный, как на 161 шаблоне, блок в CSS как в 824 шаблоне и разрезанный блок как в 983 шаблоне. Сначала рассмотрим шаблон 161. Где у нас находятся блоки, я думаю, вы уже догадались? Управление дизайном – Первый/Второй контейнер. Заходим и смотрим, видим множество надписей, названий и прочее! Но где же среди них то, что нам надо? Оказывается всё очень просто! Видим ссылку, единственную для блока, и шестнадцатеричные цвета (#кодовый цвет, например, #ffffff - белый). Тут теперь нужна ваша внимательность. Вы должны заметить размер заменяемого блока и цвета, а я вам помогу.  Далее, я думаю, будет легко догадаться. Теперь рассмотрим шаблон 824. Есть такие блоки, часть которых меняется в CSS (Таблица стилей) и находится она в Управлении дизайном. Теперь проверим вашу сообразительность и подумаем. В прошлом шаблоне блоки назывались контейнерами, это значит, что нам нужно искать что-то похожее. Ищем, ищем и наталкиваемся на слово Block или Container – в каждом шаблоне по-разному. Теперь просто поменяем цвета. А теперь переключаемся на шаблон 983. Редактирование блоков находится там же, где и в 161 шаблоне. Заходим, и видим 3 ссылки. Каждой из них что-то соответствует. Чтобы вы сами поняли, что где и как, удаляем ссылки и смотрим, что получается.  На таком принципе построены почти все шаблоны! Удачи! |